The TImage32 class is key.
The TImage32 object contains a single image, and all image operations act upon this object.
uses Img32;
...
img := TImage32.Create;
//DO STUFF
img.Free;
Image storage, formats & file access.
The Image32 Library provides access to BMP, GIF, PNG, JPG & SVG files via the Img32.Fmt.BMP, Img32.Fmt.GIF , Img32.Fmt.PNG , Img32.Fmt.JPG & Img32.Fmt.SVG units respectively.
uses Img32, Img32.Fmt.PNG;
...
img := TImage32.Create;
img.LoadFromFile('beetle.png');
//DO STUFF
img.SaveToFile('beetle_modified.png');
img.Free;
Image processing
The Image32 library has an extensive list of classes and functions that manipulate images including: hue, luminance & saturation adjustment; box blur & Gaussian blur; erase color; blend merging images; crop; emboss; scaling, rotation, skew and other transformations; and many special effects
uses Img32, Img32.Fmt.PNG;
...
var
img: TImage32;
begin
img := TImage32.Create;
img.LoadFromFile('fruit.png');
img.Rotate(-angle45);
img.SaveToFile('fruit45.png');
img.Free;

uses Img32, Img32.Extra, Img32.Fmt.PNG;
...
img := TImage32.Create;
img.LoadFromFile('fruit.png');
img.SaveToFile('c:\temp\fruit_before.png');
Sharpen(img, 3, 10);
img.SaveToFile('c:\temp\fruit_after.png');
img.Free;



uses Img32, Img32.Vector,
Img32.Fmt.PNG, Img32.Transform;
...
var
img: TImage32;
src, dst: TPathD;
begin
img := TImage32.Create;
img.LoadFromFile('clouds.png');
src := Rectangle(img.Bounds);
dst := CopyPath(src);
dst[1].Y := img.Height div 8;
dst[2].Y := img.Height * 7 div 8;
if ProjectiveTransform(img, src, dst, NullRect) then
img.SaveToFile('c:\temp\clouds_proj.png');
img.Free;
end;



Polygon rendering
Img32 provides a large number of drawing tools.
The Img32.Draw module provides functions for line, dashed line & polygon drawing, and includes several renderers that produce: solid color; tiled image; and linear & radial gradient renders.
The Img32.Vector module also provides numerous functions for vector drawing, including: Rectangle; RoundRect; Ellipse; Pie & Arc; Spline & Bezier; Star; etc.
uses Img32, Img32.Fmt.PNG,
Img32.vector, Img32.Draw, Img32.Clipper2;
...
var
img: TImage32;
rec: TRect;
path: TPathD;
paths: TPathsD;
radGradRend: TRadialGradientRenderer;
begin
img := TImage32.Create;
img.SetSize(256,256);
rec := img.Bounds;
Img32.Vector.InflateRect(rec, -50,-50);
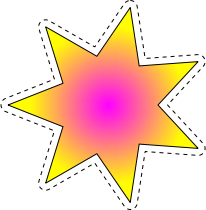
//draw a gradient filled star
path := Star(PointD(128, 128), 50, 100, 7);
radGradRend := TRadialGradientRenderer.Create;
radGradRend.SetParameters(rec, clFuchsia32, clYellow32);
DrawPolygon(img, path, frNonZero, radGradRend);
radGradRend.Free;
DrawLine(img, path, 1, clBlack32, esPolygon);
//draw a dashed outline of the star
paths := InflatePath(path, 7, jsRound);
DrawDashedLine(img, paths,
[4,4], nil, 1, clBlack32, esPolygon);
img.SaveToFile('c:\temp\star.png');
img.Free;
end;

uses Img32, Img32.Fmt.PNG, Img32.Text,
Img32.Vector, Img32.Draw, Img32.Extra;
...
var
img: TImage32;
textOutline: TPathsD;
impactFont: TFontReader;
impact96: TFontCache;
begin
img := TImage32.Create(400,150);
// Instruct the font manager to load
// the Windows' Impact TTF font
FontManager.Load('Impact', 800);
// and then get the TFontReader for this font
impactFont := FontManager.GetFont('Impact');
// create character outlines using font size 96
impact96 := TFontCache.Create(impactFont, DpiAware(96));
try
textOutline :=
impact96.GetTextOutline(20, 130, 'Image32');
//draw textOutline using shadow & 3D effects
DrawShadow(img, textOutline, frNonZero, 3);
DrawPolygon(img, textOutline, frNonZero, $FF00DD00);
Draw3D(img, textOutline, frNonZero, 3,4);
DrawLine(img, textOutline, 1, clBlack32, esPolygon);
img.SaveToFile('c:\temp\Image32.png');
finally
img.Free;
impact96.Free;
end;
end;

What! No VCL.Graphics?
This was a deliberate design decision so it'd be relatively easy to translate the Img32 library into another language, and for a different operating system. But having said that, VCL.Graphics is still used in the Img32.Fmt.PNG and Img32.Fmt.JPG modules.
So how can I display images in Delphi forms?
All drawing in Windows is performed using Device Contexts (DCs) and Delphi's VCL.Graphics encapsulates DCs in TCanvas objects, with the actual DC being the TCanvas.Handle. So, using TImage32's CopyToDC method, its image can be displayed in any TControl with a TCanvas property; and that includes TForm, TPanel and TImage components.
uses Img32;
...
img := TImage32.Create;
//DO STUFF WITH img
//assuming a standard TImage (Image1) component has been
//dropped somewhere onto a form in the Delphi IDE.
Image1.Picture.Bitmap.SetSize(img.Width, img.Height);
//if 'img' is semi-transparent, prepare the target background
Image1.Picture.Bitmap.Canvas.Brush.Color := clBtnFace;
Image1.Picture.Bitmap.Canvas.FillRect(Image1.ClientRect);
//now copy 'img' to Image1
img.CopyToDc(Image1.Picture.Bitmap.Canvas.Handle);
img.Free;
Otherwise use the accompanying Img32.Panels unit which contains the TImage32Panel component.
Index, Img32.Panels, Img32.Draw, DrawDashedLine, DrawLine, DrawPolygon, Img32.Vector, TImage32
Copyright ©2010-2023 Angus Johnson - Image32 4.8 - Help file built on 16 Apr 2025